Vue知识
Vue框架的理解
- 它是一个渐进式JavaScript框架核心库加插件
- 动态创建用户界面,使用MVVM模式
- 代码简洁 体积小 能够提高运行效率
- 适合PC端和移动端的开发
MVMM模式理解
Model:模型层,负责处理业务逻辑以及和服务器端进行交互View:视图层:负责将数据模型转化为UI展示出来,可以简单的理解为HTML页面ViewModel:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁。- 这种模式实现了 Model和View的数据自动同步,因此开发者只需要专注于数据的维护操作即可,而不需要自己操作DOM。
Vue指令理解
- 指令中封装了一些 DOM 行为,结合属性作为一个暗号,暗号有对应的值,根据不同的值,会进行相关 DOM 操作的绑定,即可以进行一些模板的操作
vue 中常用的一些内置 v- 指令
v-text v-html v-show v-if v-else-if v-else v-for
Vue自定义指令的5个钩子函数:
- bind:指令第一次绑定到元素时调用,只执行一次。在这里可以进行一次性的初始化设置
- inserted:被绑定的元素,插入到父节点的 DOM 中时调用(仅保证父节点存在)
- update:组件更新时调用
- componentUpdated:组件与子组件更新时调用
- unbind:指令与元素解绑时调用,只执行一次
虚拟DOM理解
- 实际上它只是一层对真实DOM的抽象,以JavaScript 对象 (VNode 节点) 作为基础的树,用对象的属性来描述节点,最终可以通过一系列操作使这棵树映射到真实环境上
为什么data属性是一个函数而不是一个对象?
- 根实例对象data可以是对象也可以是函数(根实例是单例),不会产生数据污染情况
- 组件实例对象data必须为函数,目的是为了防止多个组件实例对象之间共用一个data,产生数据污染。采用函数的形式,initData时会将其作为工厂函数都会返回全新data对象
Computed 和 Watch 的区别
Computed:
- 它支持缓存,只有依赖的数据发生了变化,才会重新计算
- 不支持也不,当Computed中有异步操作时,无法监听数据变化
- computed的值默认走缓存,计算属性是基于他们的响应是依赖进行缓存的,也就是基于data声明,或者父组件传递过来的props中的数据进行计算的。
- 如果computed属性的属性值是函数,那么默认使用get方法,函数的返回值就是属性的属性值,在computed中属性有一个get和set方法,当数据发生改变时,会调用set方法。
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他的属性,一般会使用computed
Watch:
- 它不支持缓存,数据变化是,它就会触发相应的操作
- 支持异步监听
- 监听的函数接收两个参数,最新的值和变化之前值
- 当时一个属性发生变化时,就需要执行相应的操作
- 监听数据必须是data中声明或者父组件传递过来props中的数据,当发生变化时,会触发其他操作,函数有两个参数
immediate:组件加载立即触发回调函数deep:深度监听,发现数据内部的变化,在复杂数据类型中使用,例如数组中的对象发生变化。需要注意的是,deep无法监听到数组和对象内部的变化。handler:回调函数
如果想要执行异步或者昂贵的操作以响应不断的变化时,就需要使用watch。
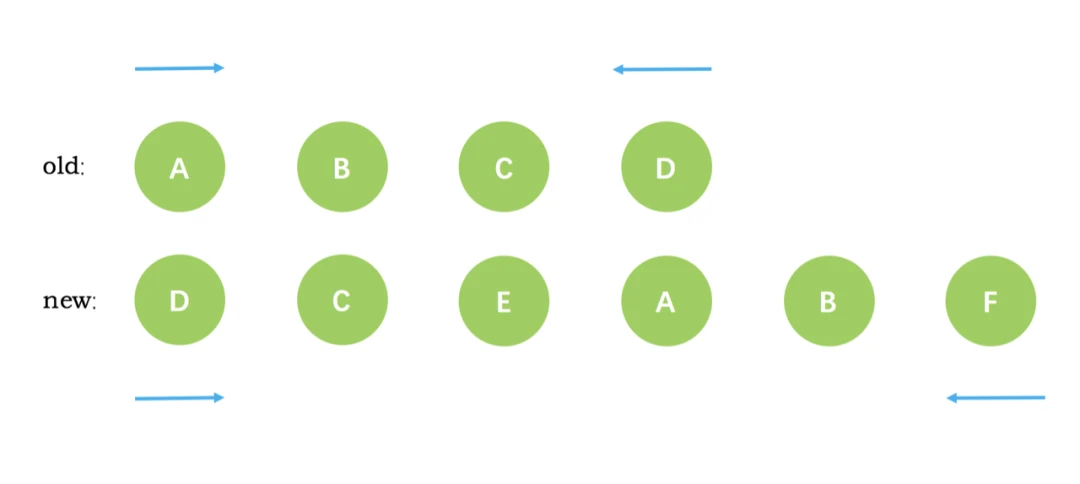
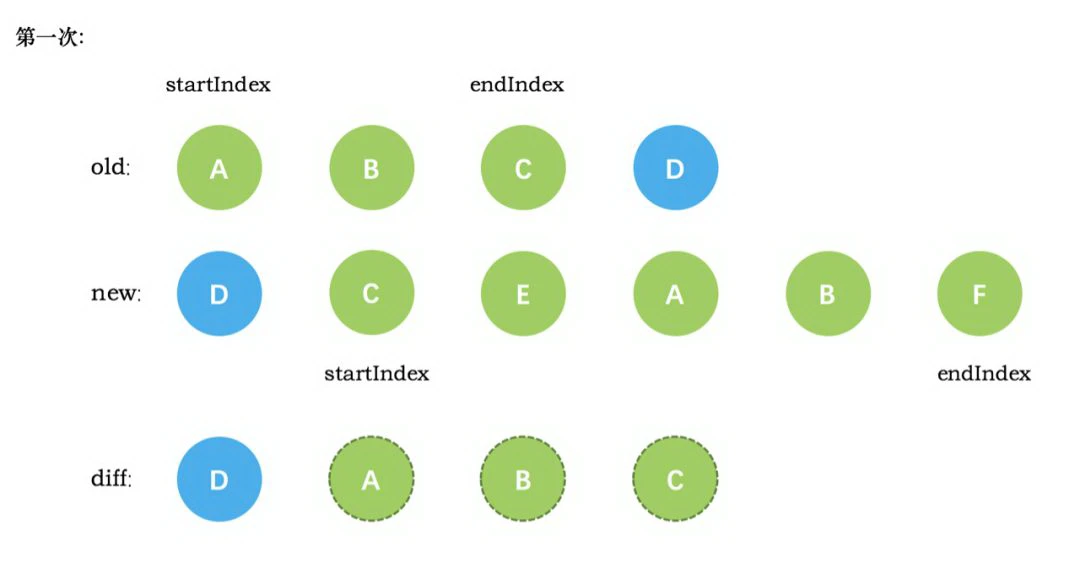
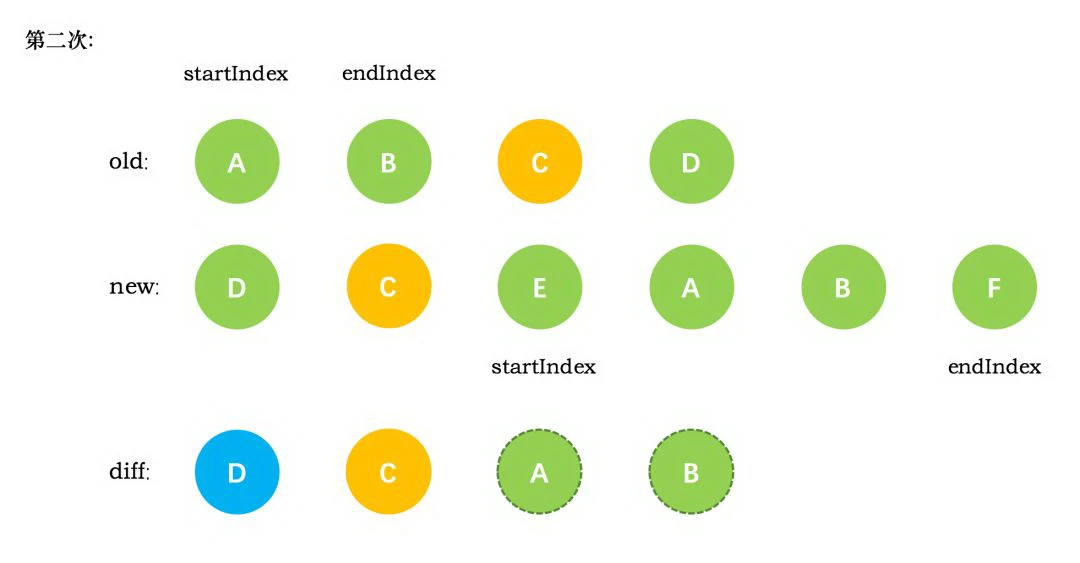
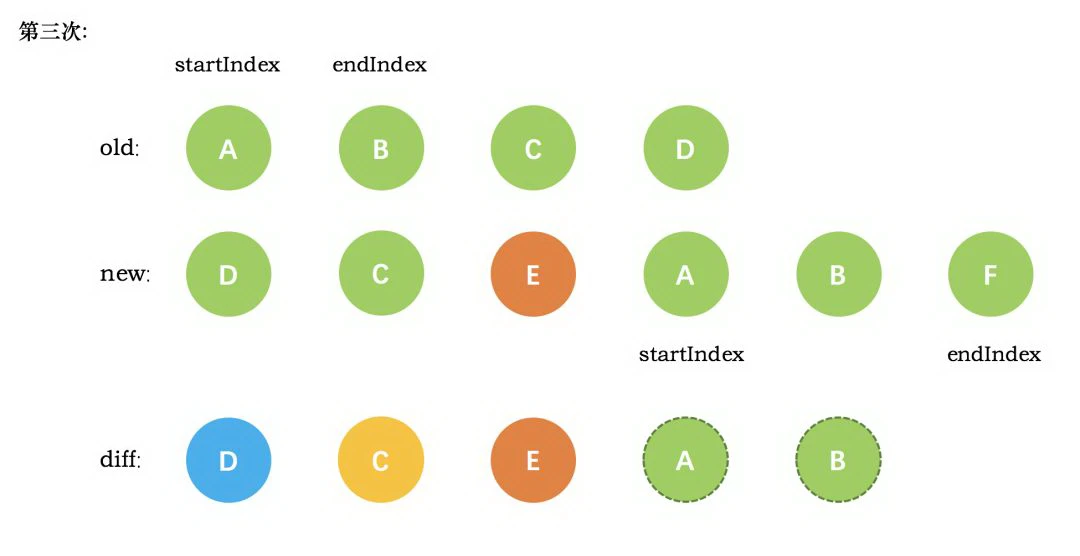
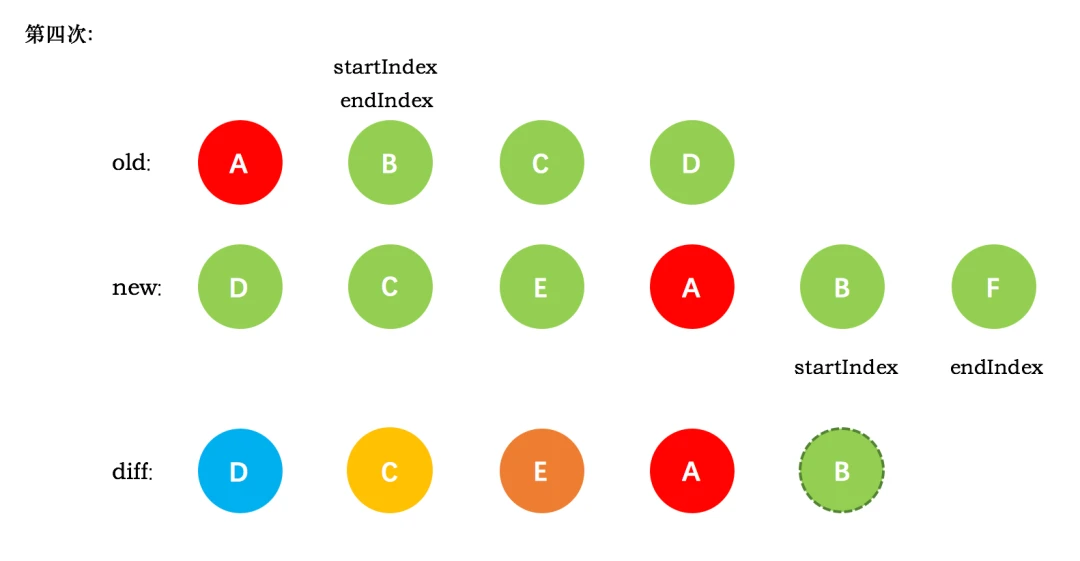
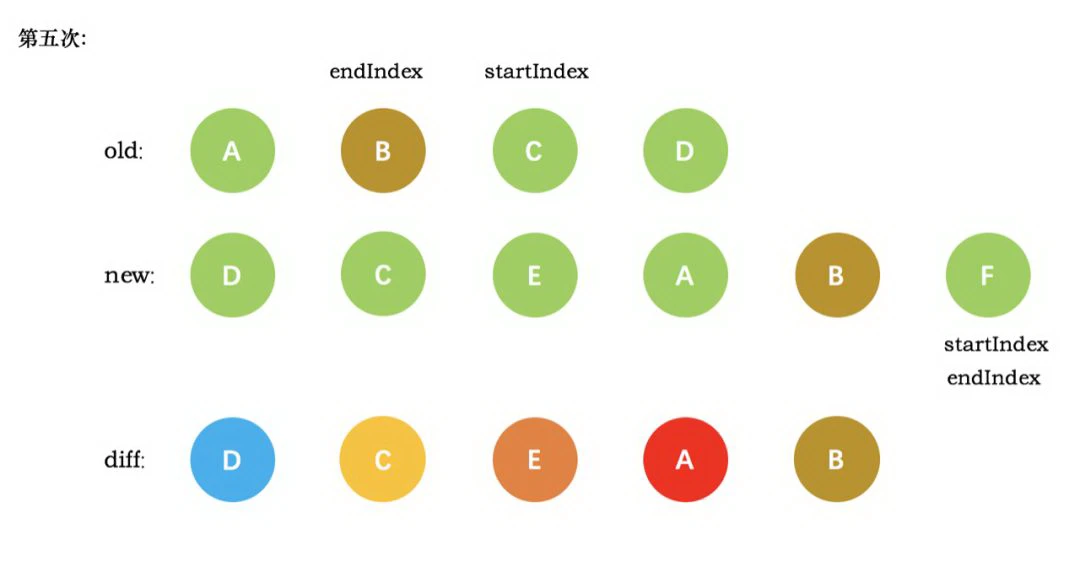
diff算法
diff 算法是一种通过同层的树节点进行比较的高效算法,其有两个特点:
比较只会在同层级进行, 不会跨层级比较
在diff比较的过程中,循环从两边向中间比较
diff 算法的在很多场景下都有应用,在 vue 中,作用于虚拟 dom 渲染成真实 dom 的新旧 VNode 节点比较,
diff整体策略为:深度优先,同层比较







常见的事件修饰符及其作用
stop等于js 中的event.stopPropagation() ,防止冒泡事件.prevent:等同于 JavaScript 中的 event.preventDefault() ,防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播);.capture:与事件冒泡的方向相反,事件捕获由外到内;.self:只会触发自己范围内的事件,不包含子元素;.once:只会触发一次。
Computed 和 Methods 的区别
可以将同一函数定义为一个 method 或者一个计算属性。对于最终的结果,两种方式是相同的
Keep-alive 是什么
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
小红!
喜欢就支持一下吧
